Top 5 Website Design Principles To Increase Comprehension
Are you diving into building your small business website and would appreciate knowing some design principles that get people to focus?
Incorporating these top 5 design principles into your website will maximize readability and comprehension, make it look more professional and make you proud to give out your web address to potential clients, colleagues, and friends!
Now, let’s get down to business!
1. Organize your content with white space
White space is one of the most underused and under-appreciated design tools. The term white space simply means the empty space around and between the copy, imagery, and videos of your website.
Often people who are not designers will try to cram in as much content into a given space as possible. Mistakenly, they think they are using the space efficiently but really what they’re doing is making the website visitor work harder to discern and understand the services being offered.
The amount of white space affects how your visitors perceive your professionalism-the more white space, the more credible you appear. It also aids in the overall user-friendliness and according to Crazy Egg, white space around text and titles increases user comprehension by 20%! (blog.hubspot.com)
Take the companies Google and Apple—both use a lot of white space. Google’s home page has two things on it: the logo and the search bar. Why? Because Google knows that anything else may distract the user from doing what they came there to do…search!
Apple products luxuriate in white space because they want you to focus all your attention on the product(s) you happen to be pining over.
White space helps:
highlight calls to action (buttons/links)
make your website look clean, tidy and appealing
you look organized, professional, and put together
create separation between services/products/sections
So how do you know if you’re maximizing the use of white space?
First, make sure you have plenty of white space in the margins. Create spaces around your headlines, subheads, paragraphs, and visuals. And keep your paragraphs on your homepage to 3–6 sentences max.
This web page utilizes margins on the sides, between content blocks and utilizes a sidebar to organize the content and create the white space. It also shows content in small chunks.
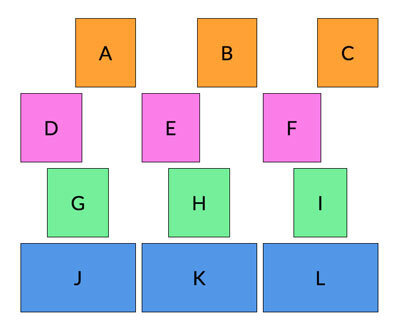
If your website has a high information density, you may have to incorporate more than just white space for the visual organization but start by using columns.
Web designers use a 12 column grid but three columns are a good start. If you switch column quantities be sure to align content along the column axis in the grid layout. We often use blocks of color behind the content to unify it if it doesn’t align with the section before and/or after it.
2. Your type choice can increase readability
Typography is one of the quickest ways to communicate your brand values and personality. People have subconscious associations when they see certain typefaces and often those connotations are based upon a font’s history and usage.
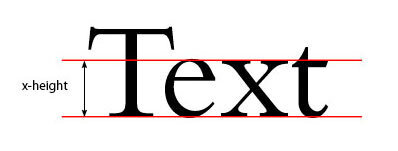
But looks, personality and history aside, the most important consideration when choosing your typeface(s) is readability and the most readable fonts have a round, open or ample x-height.
What the heck is that you ask? In typography, the x-height is the distance between the baseline and the mean line of lower-case letters in a typeface. Typically it is the height of the letter x in the font hence the term.
Type families to consider that are readable, friendly and approachable, use fonts such as Poppins, Montserrat, or Raleway.
Modern, clean, and professional? Pick Lato, Open Sans, or PT Sans.
Traditional, respectable, serious? Choose Caslon, Garamond, or Cambria.
You want to use a typeface that is optimized for screens and comes in varied weights. Your content, headings, subheadings, and body text has to be legible on desktop, tablet, and phone.
Finally, I recommend using no more than 1–2 type families on your website. Any more and your site could look too complex.
There are lots of font pairing sites to guide you on what typography is best to tell your business story, that reflects your personality and most importantly, will appeal to your target market.
Geomanist is the type family that we use for the Design Powers brand. We chose Geomanist because it’s modern and has a round x-height. It also comes in A LOT of weights which allows us to only use one type family simplifying design decisions.
3. The Power of Color
Transit signs are designed to be read color first.
Colors give your website visitors the first impression because the human brain sees color first, then shapes, then numbers and text.
Color evokes memories and emotions so choosing the right colors is important to your site’s usability, longevity, and conversion. Did you know that 60-90% of buying decisions are based on color alone?
Use no more than four colors on your website.
My rule concerning color is to not use more than four colors on your website-especially if you are not a designer. The reason is back to comprehension and focus. The less your visitor has to process visually, the more content they can absorb. And unless you work with color a lot, it can be overwhelming to you as well.
We often use a dark or deeper color for our headlines, a bold and bright color for our call to actions (buttons/links). And a complimentary mid tone that can be used in a myriad of ways.
Make your body copy 85-90% black. It’s just a little softer on the eyes than 100% black against a lit white screen but dense enough to be read easily on a mobile device. And it also looks more sophisticated. You’re reading 90% black text right now (hex code #414042).
Definitely refrain from using a color at a 50% screen or less for content. It’s difficult to read on mobile, especially for people over the age of 50.
Your web sight-literally…
When looking at a dark field of color, the pupil of the eye widens. Wider pupil = less sharp focus, with the edges of the type fuzzing out. When pupils are at maximum dilation, the human eye’s focus is at its worst. That’s why it's harder to read in dim light.
When looking at a light page, the pupil narrows. Narrow pupil = sharper focus (which increases the edge contrast of type).
This is important because white or reversed out type has a significant impact on reading comprehension. In one study, the comprehension rate of reading long passages of white type against a black background was ZERO! Yes, you read that right. People didn’t understand what they had just read right after reading it.
This were the results of the study cited above.
SIDEBAR: This correlates to your preferred software interface too. When you chose a darker interface (Night Shift) you have LESS comprehension than if you chose the lighter interface. It may be time to lighten up!
Your selection of typography plays a role too. Only use reverse type out of a dark background when it’s a headline or callout and not too many words.
Bad color contrast is also considered to be bad web accessibility. This means people with vision impairment and color blindness (which affects an estimated 300 million people worldwide) are unable to discern between complementary colors or colors of similar value.
You can test your website’s colors and how they score for web accessibility here. There is also a chrome and firefox extension.
If you’re not sure what colors go well together you can always use tints and shades of the same color to create harmonious balance on your site.
Use your brand colors consistently throughout your site and marketing to make browsing enjoyable. There are color scheme generators to help you too.
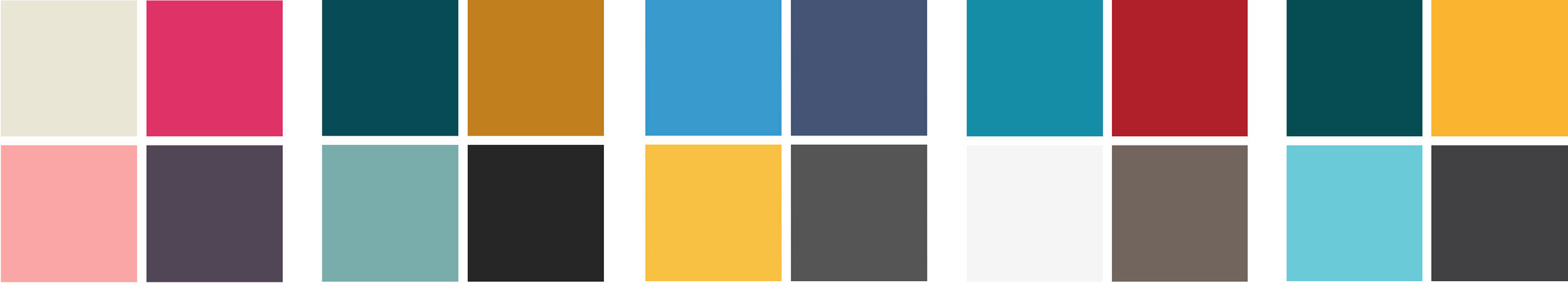
These five sets of colors are actual palettes that we’ve used on recent client websites. For an in-depth color explanation browse our case studies. We apply the rule of no more than four colors most of the time.
4. Limit line length and chunk your content!
Do you ever go to a website (on desktop) and see sentences that extend from left to right across the entire screen and think “ugh.” That’s because long lines are difficult to read and exhausting too.
The longest line in a column should be approximately 45–75 characters in length because the human eye begins to fatigue.
Our subconscious mind is energized when jumping to the next line. Every new line focuses the reader, but over the duration of the line, focus gradually wears off.
Use varied line lengths throughout your site’s copy so you can keep your user’s attention and interested in your content.
Get to the point: People like to find what they want quickly and easily BUT don’t make lines too short either!
Separate your content: Make your paragraphs into digestible chunks. It will help the visitor navigate the different sections of your site.
Your average user will skim your copy—looking for the general idea of the text before moving on quickly to the next section. Don’t expect people to read content that isn’t easily scannable. When you have large, walls of text on your website, people won’t read it.
Break up the copy on your website into sections with headlines to grab the reader into the copy. Place relevant, related graphics next to each chunk to give your users something to look at while comprehending your content.
You have 6.8 seconds to grab a website visitor’s interest or they bounce! The human attention span is 2 seconds shorter than a goldfish! I know, I know, the pressure!
5. Be consistent
Now that you know about creating a website that can keep your visitor focused, there’s only one thing left to do—build your website and maintain it. As with most things in life, to be successful, consistency is key.
Stick with the same fonts and the same colors throughout your website, social media, and branding collateral. This will help maintain your brand, and make you recognizable and memorable.
I hope you found the Top 5 Website Design Principles To Increase Comprehension helpful. And if you feel like your brand or website isn’t performing to its fullest potential and you’d like some expert assistance, check out our Power Plan, designed to help small business owners like you discover how to up-level your online presence.