7 Tips On Typography in Web Design
Typography is a pretty big deal. It’s where content meets design. It can make us read and make us feel a certain way. It’s personality makes a difference in how your company is perceived.
Bad typography choices will distract people from reading and make them bounce from your website.
Good typography should do the content justice — in a way that never adds to the user’s cognitive load. 🤯
In other words, design content so its easy to read and comprehend.
Make your type readable to deliver information (legibility) and communicate values (aesthetics) in a positive way (good user experience).
But how? It starts with purpose.
What is your mission? The answer should guide what typefaces you choose to use. When you're considering typography, start with the site’s purpose. It will influence every aspect of its design.
1. Choose a font that communicates your brand values
Web design is not about picking great typefaces, it is about how we use them. BUT that’s not to say your font choice isn’t important – it seriously is.
And sometimes, choosing a font is hard — there are thousands to choose from. Broadly speaking you have handwritten, sans serif, slab serif, script, serif and decorative fonts.
Typography has a visual tone of voice. Fonts speak to us subconsciously.
It's not just what you say, or how you say it. A huge part of communication is how it looks. Humans are visual thinkers by nature.
People have subconscious associations with certain typefaces and often those connotations are based upon a font’s usage. Just like every person, every font has a personality and a history.
Keep the number of fonts used to a minimum. We recommend using no more than 1–2 type families on your website to increase comprehension.
Choose a font that works well in various sizes and weights to maintain readability and usability in every size because people access your website from many different screen sizes and resolutions.
Be CONSISTENT with your brand font (and branding in general) – don’t add fonts just for fun or for no reason at all. Be intentional with how you choose and use type. Consistency builds brand awareness and increases trust. The more consistent your messaging (in what you say and how it looks), the more consistent your branding. 🙂
Does your brand font align with your company values? Make sure it does to clearly communicate your message effectively.
2. Pair fonts that compliment each other
We suggest sticking with 1-2 typefaces for your brand. We use one type family with lots of weight variations (extra light, light, regular, book, semibold, bold, black, etc!) to keep our brand messaging strong, yet consistent.
But sometimes you still want to combine two different typefaces…
How do you do that without looking too complex? Combine typefaces by similarities or contrast. Contrast can also be created with text color and size (more on this later).
Another solution is to mix fonts from the same family. Some typefaces are designed with both, sans serif and serif versions! So if you mix them there’s less of a chance of creating complexities.
Here are four examples of fonts that have both versions:
Source Sans/Source Serif
PT Sans/PT Serif
Droid Sans/Droid Serif
Freight Sans/Freight Text
Font combinations are endless. Font Pair is a good resource with helpful examples of free Google Font pairings. Adobe fonts is a fantastic resource included with any Creative Cloud subscription.
3. Use visual hierarchy and headings
An effective hierarchy helps inform, impress, and persuade users to your desired action through the right visual cues.
Hierarchy is about directing the eyes of the reader using layout to create direction and ensure the overall page content is easy to read.
Based on your website’s goal(s), some words on the page will take precedence over others, such as menus, titles, and testimonials. Use font style and size to establish hierarchy.
This may sound super obvious but the information you want people to read first, should be bigger and bolder than the rest because people notice larger elements more easily.
So, if you want to draw a greater amount of attention to something, give it emphasis and give it (white) space. This concept also applies to de-emphasis. For instance, making a line of text smaller than the surrounding text so the viewer perceives it to be less important.
Headings or HTML header tags are extremely important in web design.
People rarely read word by word; instead, they scan the page.
H1 is usually the biggest and boldest. This is the primary heading used to capture someone's attention. Followed by H2, and then H3 and so on. These sub-headers help users navigate through content quickly. The body or paragraph text is smaller than the headings but still highly readable.
Not only are heading tags used for style and content hierarchy, but they’re also the language of search engines. Search engines use the heading tags to understand and describe the topic of each page and its content starting with the most important (H1).
Style and write your heading tags to guide your website visitors (and search engines) through your on-page content.
4. Limit your line length
Long lines are hard to read. Short lines are hard to read too.
Have you ever stopped reading something or shrunk the browser window because the lines are just too dang long!
This happens to me all. the. time. PLEASE for the sake of all our eyes and making the web a better place – DON’T make this beginner mistake on your website.
The human eye begins to get fatigued after 75 characters. Keep your line lengths short, but not too short. 60 characters is the sweet spot on desktop and 30–40 characters on mobile.
Having the right amount of characters on each line is key to the readability of your text. Achieve an optimal number of characters per line by restricting the width of your text blocks.
If you need more proof look at this blog post or any major news outlets like The Atlantic or New Yorker and you will see perfect line lengths. This on purpose — so you keep reading!
Want to increase the amount of time people are reading your site copy?
Improve your line lengths and spread the word. My tired ol’ eyes that stare into a lit screen almost every waking minute of every day, THANK YOU.
5. Use enough white space between lines
Ok, we just talked about optimal line length. Now let’s discuss line height, or line spacing, or the technical typographic term — leading (pronounced sledding but without the “s”).
Leading is the amount of white space between the baselines of letters.
By increasing the leading, you increase the vertical white space between lines of text, generally improving readability. BUT just like line length – you don’t want too much and you don’t want not enough.
Even the smallest spacing adjustments can make a huge difference in comprehension.
I can’t give you an exact formula on how much space you should have but as a general rule, leading should be about 30% more than the character height. Check out your website’s line height and adjust it accordingly.
6. Increase color contrast
Make your website text easy to scan and read with sufficient color contrast. Don’t use the same or similar colors for text and background.
The more contrast the text has against the background color, the more visibility it has and the more people will actually read it!
Avoid using red and green colors alone to convey information because red and green color blindness is common (about 4.5% of the entire population).
Use the WAVE Web Accessibility Evaluation Tool to test your site for accessibility issues including low color contrast. If the test shows a problem with your colors, then there is a chance some of your website visitors might have the same problem.
7. Use proper apostrophes and dashes
Yes, this is nitty gritty but the devil is in the details and I know I’ll make all the english majors proud with this one.
When I was first learning about typography six years ago, I didn’t know diddly-squat about the correct way to use apostrophes and dashes. But, I know I’m not the only one…
Smart quotes or curly quote are curved and look like a 6 and a 9, for example, “I love typography”. Use apostrophes to express possession, for example, “Emily’s taco”. Use a single apostrophe quote when there is a quote inside another quote for example, “I love ‘typography’ so much”.
Straight quotes are vertical, for example " or '. Never use straight quotes for actual quotes or apostrophes. That’s bad typography! The proper way to use straight quotes are for measurements in feet in inches.
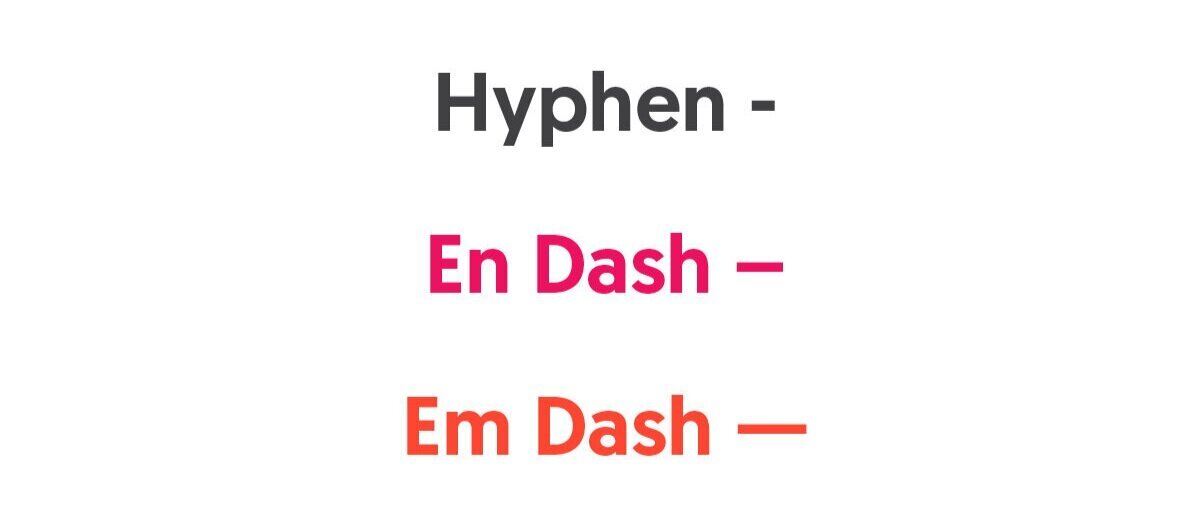
Don’t confuse hyphens and dashes. They are not the same.
Hyphens are the smallest dash used to combine separate words into one or appear at the end of a line when a word breaks to show the word continues to the next line (hyphenation).
En dashes are the medium size dash used in dates and numbers to show a range of values. Em dashes are the biggest dash and used to break a sentence into two creating a pause.
Get these typographic details right and you’ll look like a pro.
Conclusion & Extra Resources
Good typography makes reading effortless. I hope these type tips help you to improve readability and legibility of your website text!
Typography is an essential element for any website. We’ve only scratched the surface.
If you’re interested in diving deeper into typography principals be sure to check out my very first type textbook in college, Thinking with Type, 2nd revised and expanded edition. I still pull this book off the shelf and read it!
Need help with typography or your website design? Fill out our contact form and get in touch.
Download Our 7 Power Tools Brand Guide
Download our guide on how to brand your business personality using your logo, voice, color, typography, imagery, design, and brand positioning.