Resurgent Sports Rehab
SPORTS PHYSICAL THERAPY
Brand Strategy, Messaging and Identity / Custom Photography / Website Design & Dev

Resurgent Sports Rehab
OVERVIEW
Dr. Kerri Kramer Webb, founder of Resurgent Sports Rehab, started her career with a powerful WHY. At age eight, Kerri injured her back during a gymnastics class and spent the next nine years of her childhood playing three sports with limited mobility. It wasn’t until an x-ray revealed a fracture that Kerri understood why she was in chronic pain—doctors had misdiagnosed her.
She vowed never to let this happen again to other athletes, especially young ones and became a physical therapist. She founded Resurgent Sports Rehab (RSR) to deliver pro-caliber care for athletes of all ages and get them the care they deserve in prehab and rehab.
RSR partners with sports teams and gyms, hosts events and clinics and has a team of sports physical therapists who work with athletes to optimize their performance, prevent injury, and help with the pain.
BRAND STRATEGY
We worked with Kerri to determine what services she currently offers and what she wants to offer moving forward. Kerri wants to switch to prehab, focusing on athletes of all ages before they get injured and how to avoid injuries instead of waiting until after. She also wants to develop specialized sports programs to work with teams, coaches, and trainers and highlight their video analysis.
RSR is preparing to open a new location in Chantilly, Virginia, and plans to open more locations in Northern Virginia through its partner program. The goal was to launch the new brand and website in time for this exciting new pivot!
Also, we needed to determine what written and visual assets she had in hand and what would need to be created. Since RSR had an existing website with 132 pages, there was a lot of content to go through, reorganize, and restructure.
As always, we wanted the new website to be easy to navigate, have relevant content, provide a good user experience, and have an attractive design that delights.
CONTENT WRITING
Since RSR had an existing website, there was a lot of content to repurpose more effectively. The first step in this process was creating a sitemap in Google Sheets that contained all the pages (page titles, page intent, page notes, and page URLS) in the existing website and deciding what to keep, remove, and add new. Before writing new content, we do this for every business with an existing website. We plan the page structure, navigation, and URL redirects and ensure everything runs smoothly within the content. The more pages, the more time this process takes to filter through everything, so we got to work!
Once we had completed the sitemap sheet, we planned the new page structure and navigation. Getting the information architecture and hierarchy right is incredibly important to ensure that on-page content and page settings follow best practices.
In this case, we were tasked with detaching and refining content because the old website had a few hiccups. There were too many pages with outdated content they were no longer marketing with, duplicate content, and weak SEO. Combining pages to create fewer overall pages with more high-quality written content per page will create stronger SEO on the new site!
We then set up a structured Google Doc for the new website pages with specific sections and headings to use as a template. Kerri provided the first draft of the content, and we assisted in additional content creation, heading writing and structuring, content combining, refining, and editing, as well as multiple rounds of revisions. We also wrote SEO titles and meta descriptions.
The blog and video pages are coming soon! As content creation is a lot of work, we hid these pages for now so we could launch the site in time for the new Chantilly location opening…a website is never done in terms of content!
CUSTOM PHOTOGRAPHY
RSR needed to showcase its team and locations online to connect with existing and potential clients. As an in-person business, we wanted to promote its locations and amazing team—stock photos would not be as effective as custom photos. We coordinated with brand photographer Tamzin Smith to take new professional headshots and branded photos of the team working 1:1 with clients.
Before the photoshoot day, Evelyn and Tamzin visited the RSR office to evaluate the space and light and discuss the most efficient way to shoot. We decided where to shoot the headshots based on the available light so the client could replicate the shooting conditions with her phone to take future employees' headshots without involving a professional photographer.
Afterward, we created a list of photos we wanted based on the pages we would build out. We made a photo guide with examples of stock photos with poses to mimic and recreate. The guide also included a day-of schedule to plan when the models (RSR's clients) and staff would arrive on site and an estimate of how long each shot would take.
Evelyn attended the photo shoot day to assist Tamzin in art direction, posing, facial expressions, and ensuring we got the best shots possible for the website. With web design, the photos need to have enough width and height around the main subject in the image and sometimes need more space on the side if the text overlaps the photo. With headshots, we wanted to ensure the team members have similar head sizes and look their best!
After the shoot, Tamzin provided us with culled photos from the day, and we selected the best shots to use on the website. Then, we did photo optimization work, including renaming the photo for keyword image SEO and accessibility, reducing the file size for fast loading, and placing the photos with relevant content on the web pages.
We're super happy with the photoshoot results, and RSR now has plenty of custom brand photos to use in its marketing and social media! There's nothing like having your own set of professional images to use across all your marketing campaigns, especially the main one…your business website!
WEB DESIGN & DEVELOPMENT
Since the new site would still have many pages—we went from 132 to 63 (not including individual event, blog, and video pages)—we planned on building out a custom mega-menu for the primary navigation. This was our first web build using a mega menu, and it worked perfectly for organizing all the pages into an easy-to-use menu layout on the desktop view.
We also utilized a secondary navigation plugin to provide essential quick links for logging in to PTEverywhere, RSR’s third-party booking software, and to highlight their secondary main call to action for their new partner program.
Kerri also wanted to keep the “conditions we treated” body diagram where you hover/tap on a hot spot on the body, and a lightbox pops up with information. For this, we hired a developer from Ukraine to help us custom-code it. It came out better than we expected, and the design is more sophisticated than the outdated one on the old website!
RSR wanted to keep an existing logo, so we already had a starting point in terms of logo, colors, and type. However, we needed to darken the blue and orange brand colors for web accessibility and make them higher in contrast. For the type, we kept the Proxima Nova for the paragraph type (same as in the logo) and added a more punchy, bold, and active font, FF Good Headline Pro Condensed, for the headlines. After making visual design decisions for the colors and typography, we started with the home page framework and layout.
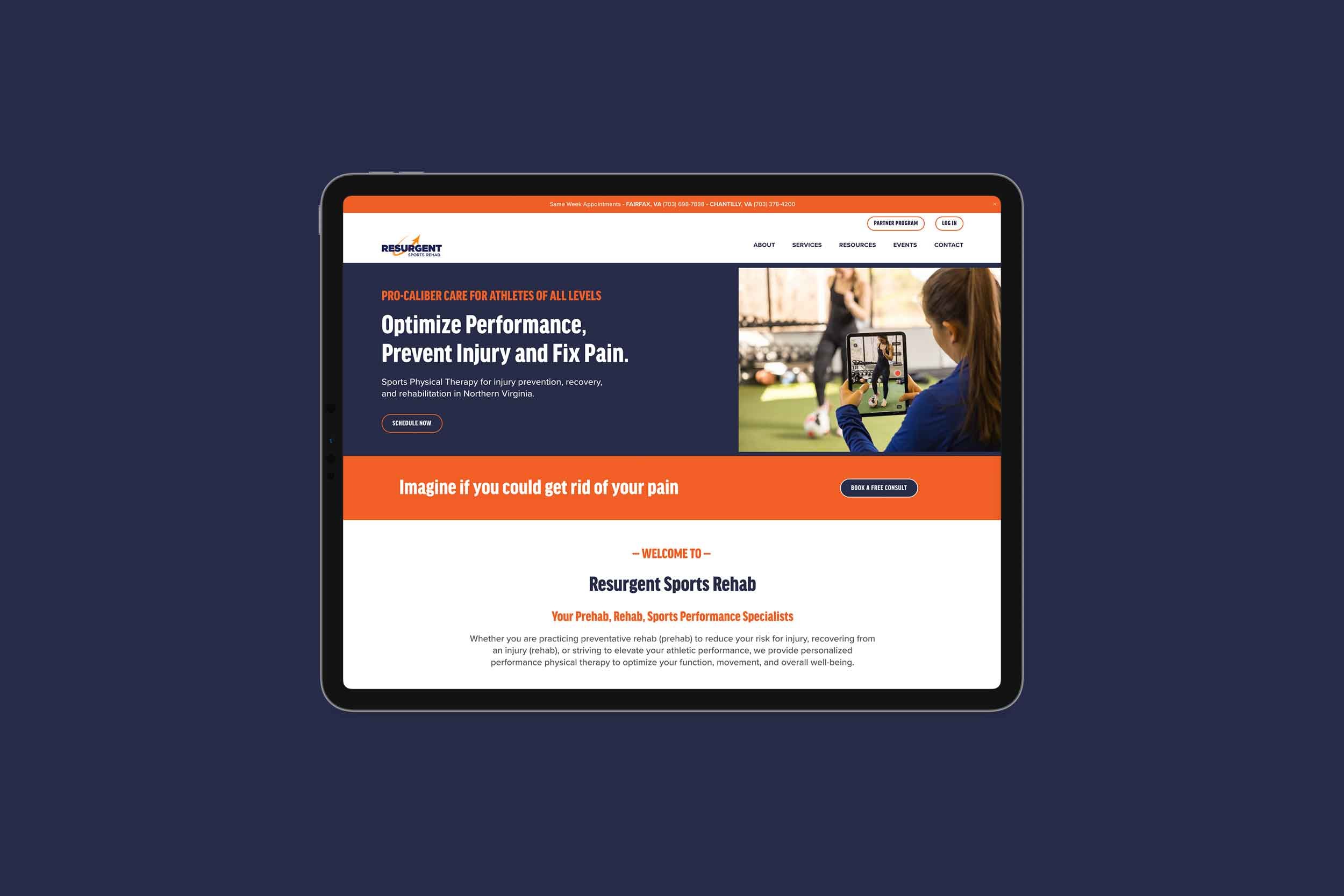
On the home page above the fold, we wanted to showcase multiple photos in an auto-rotating slideshow to grab people’s attention and highlight athletes of all ages. A vibrant orange section below has custom-coded rotating word problem statements that hone in on their client’s pain points. All the call-to-action buttons are bold and in all caps to persuade people to schedule now and book a free consultation.
Further down, the home page features sections with their services, sport-specific athletic programs, and about the team, as well as a custom plugin to pull their 5-star reviews from their Google Business Profile and their events calendar. Of course, we can’t forget the footer on every page at the bottom, with a section containing their location’s most pertinent information, a newsletter block to capture email addresses, and all the quick, helpful links to all pages, including legal pages!
The website design is clean, modern, and energized! It features stylish buttons, contact and career inquiry forms, punchy page headers, custom hover effects, and eye-catching animations. It functions well and looks professional.
The build focuses on clearly delineating RSR’s services and promoting their events and new partner program, is filled with CTA buttons to schedule and book a free consult, and has helpful information on insurance, FAQS, and logging into their portal.
This intentional design will help RSR with online marketing and organic SEO as Kerri will continue to add blog posts, videos, and content on the site. The new site will also help staff limit admin time because users can find the information they need on the website, so the physical therapists can focus on working directly with patients in the clinic and growing their business.
We’re excited about RSR’s website rebranding because now they have a great foundational website they can build on for years to come!
Before & After
Move handle left (after) to right (before).
Before
After




