How to Choose the Right Logo File Format...Finally!
A custom-designed logo for your business is a great step toward building your brand identity. Now that your logo is finalized, your designer should provide it in various formats so you can use it anywhere.
But once you receive your digital files, you may wonder, “What do I do with these files, and why are there so many formats?” Each file format is used for a specific purpose.
Knowing which file formats to use is important because your logo will appear in many contexts—from a business card to a website to a T-shirt. However, a logo will exist only in two environments: printed or rendered digitally.
This post covers who needs what logo file formats, where, when, and why. We also have a quick infographic guide if you want a PDF resource.
Vector vs Raster Graphics
The logo files can be saved in vector and raster formats from the application your designer used to create them.
Professional designers use Adobe Illustrator, a vector-based program, to create your logo. Photoshop, on the other hand, is a raster-based program. If your logo was created in Photoshop, it will cause problems in the future.
A logo should always be designed in a vector format. Why?
Vector images can be scaled (made larger and smaller) without diminishing the quality because they are created with points, lines, and curves. Vector files are the source files that design applications can edit.
Because they are created with pixels, raster images lose resolution and become fuzzy when scaled. Raster files must be exported at specific sizes to fit various applications, like your website or LinkedIn profile.
Raster files should never be edited to alter your logo. Always make logo changes (like color variants) in the original vector file and export the formats you need, depending on usage.
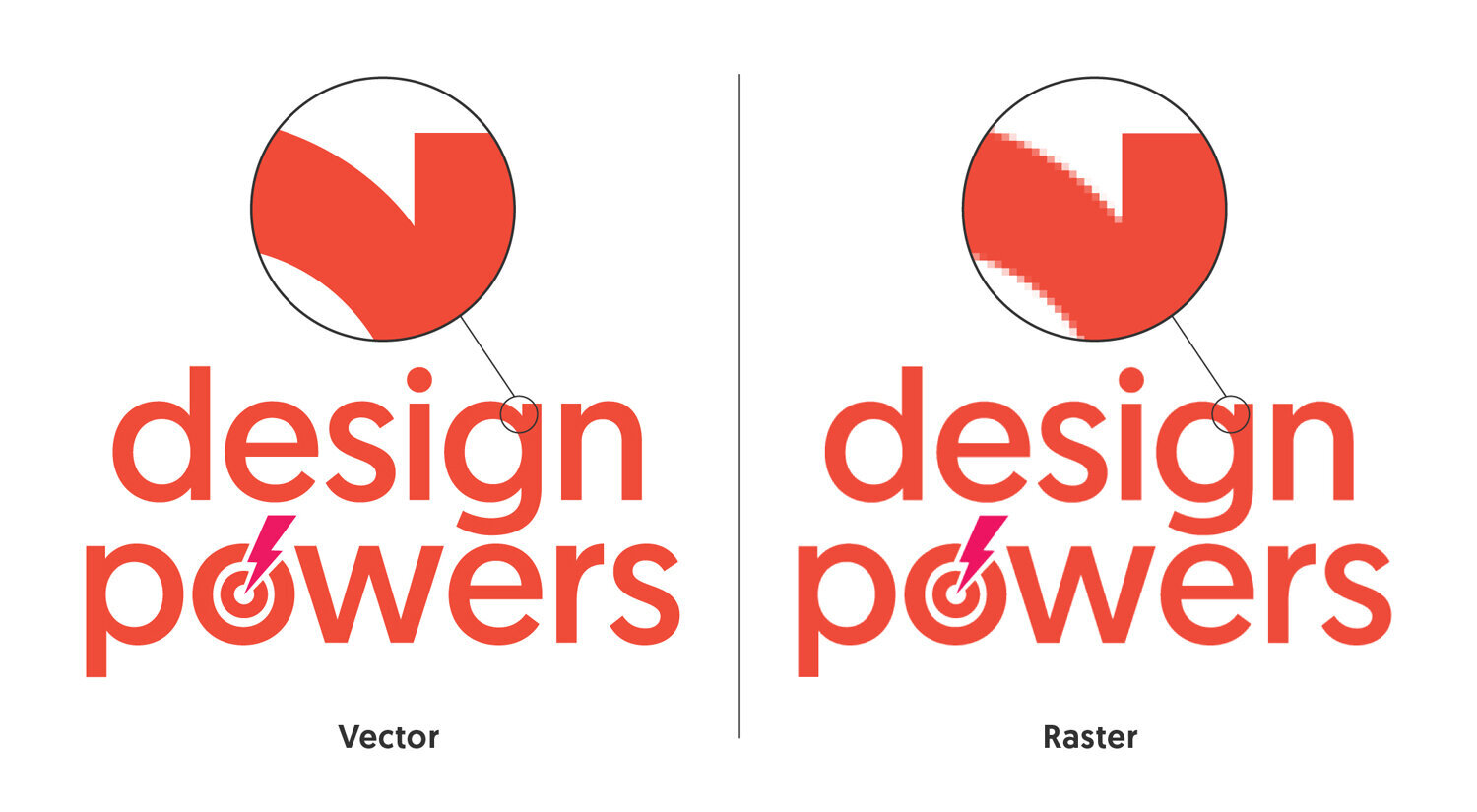
Below is an old logo of Design Powers, which shows the difference between a vector and a raster logo file when scaled up. The vector file is crisp on the left, and the raster file is pixelated on the right.
Vector graphic vs Raster graphic
What type of file should a logo be?
Your logo's original file should be in a vector-based image format. Different file types are used for specific purposes, such as compressing images to save space and optimize website speed. There are many different file formats. A file format can be identified by its extension: .doc, .txt, .html, .gif, .jpeg.
The most common logo file formats are:
AI
EPS
PDF
SVG
PNG
JPG
AI – Adobe Illustrator
An AI file is a vector-based image created in Adobe Illustrator. Designers use this file to create and edit your logo. It is commonly called the “working file,” “source file,” or “master file.”
These files can be modified as needed without reducing the quality of the logo—this is the program where you want your logo design to be created (or another vector-based program).
You won’t be able to view or open this file unless you have Adobe Illustrator software. Typically, your designer will export your final AI file logo to an EPS file and many other formats for you to use, and you will be able to open and view those exported files.
EPS – Encapsulated PostScript
An EPS file is a vector-based image intended for print use. It is the gold standard for logo files.
This means an EPS file can be sized up or down without deteriorating the image quality. These files have a transparent background and are easily scalable for print—they can be as large as a billboard and as small as a business card, for example.
When you send your logo to a printer or design professional, always send them the AI or EPS file format (for print design) unless another format is specifically requested. They can export this file into another file format if needed.
Remember that you might be unable to open or place this file in other software. You can’t upload an EPS to your website or social media sites, as these software limit the file formats they accept. You must use an alternative logo file format if your software does not let you place or import an EPS.
PDF – Portable Document Format
You may be given a PDF version of your logo. Depending on whether it’s generated from Adobe Illustrator or another software, a PDF file might be a vector file or a raster file. PDF is a common file type and can be viewed in a finder window, web browser, or Adobe Acrobat Reader.
But remember, not all PDF files are vector-based because they can be exported from many programs like Canva, PowerPoint or Photoshop and saved as PDFs. Like JPG, PDF has a background color or can have a background-size larger than the graphic itself.
A PDF's quality can vary drastically because PDFs can be exported at different output qualities, such as for web (typically lower quality and resolution because it’s a smaller file size optimized for fast loading) or print (higher quality resolution and larger file size).
SVG – Scalable Vector Graphic
An SVG file is a vector-based image meant for web use. It can be used on a website, allowing the image to be scaled and maintain crisp quality.
These files have transparent backgrounds and can be opened in Illustrator or a web browser. Some printers accept SVG files, but generally, SVG files are used digitally, and EPS files are used in print.
An SVG file is ideal for logos, icons, and basic graphics. This is why we use an SVG file format for our logo on the website. For logos and illustrations on the web, SVGs provide a sharper crispness overall versus PNG or JPG.
However, not all website software, including Squarespace, natively accepts SVG. There is a workaround: You can upload SVG files in the CSS panel and then use custom code to link those files within the website header and on the page.
PNG – Portable Network Graphic
A PNG file is a raster-based graphic meant for web usage. It is best used for graphics. These files are pixel-based and cannot be scaled up without pixelation. This means they must be exported with the correct size and resolution for the end usage.
Unlike JPG, a PNG file supports transparent backgrounds. It can be used on your website and social media and opened with most computer software or a web browser. A PNG file is the next best thing if your website CMS doesn't allow SVG file uploads.
When uploading PNG files to your website, make sure they’re optimized for the web. Image optimization means keeping your file size as low as possible while maintaining good visual quality. Large image dimensions and file sizes can make your website load slower. You can use the free tool TinyPNG to reduce your PNG file sizes and make your web pages smaller, which can increase loading times.
JPG, JPEG – Joint Photographic Experts Group
A JPG or JPEG file is a raster-based image for web or print use. It is best used for photographs. A JPG file does not support transparent backgrounds.
Similar to PNG, JPG files must be created with the correct size and resolution for the end usage. They can be used for your website and social media and opened with any computer software.
When uploading JPG files to your website, ensure they’re optimized for the web—the free tool TinyJPG can reduce your JPG file sizes.
Logo File Format Takeaways
It is important to have the right logo file type for the intended usage, digital or print.
Your logo designer should provide multiple file types (EPS, JPG, PNG) to prepare you to use your logo in all marketing outlets. Ensure you get your designer's AI or EPS file because all other formats can be created from these source files.
Download our quick guide to logo file formats below! Feel free to share it as a resource with your team.
Ready to professionally redesign your company logo or create a new logo for your new business? We can help! View our logo design portfolio, read our brand identity services for more info, and contact us to start your project.
Looking for more free info on logos? Read our other logo design blog posts. Have a question? Post it below in the comment section.
Quick Guide to Logo File Formats
Download our free Quick Guide to Logo File Formats to know what file you need, where to use it, who uses it and why it’s right for the job.